Is my host fast yet?
Real-world server response (Time to First Byte) latencies, as experienced by real-world users navigating the web.
Leaderboard: November 2024
Looking for the latest data? Check out the HTTP Archive Tech Report
| Host | Client | Websites | Fast (p75 < 800ms) |
Average | Slow (p75 >= 1800ms) |
|---|
See a missing hosting provider? Please help us identify how to surface them here.
How do you measure real-world Time to First Byte?
This report is powered by Chrome User Experience Report, which provides user experience metrics for how real-world Chrome users experience popular destinations on the web. As a result, this report does not rely on synthentic tests of each hosting provider, but instead provides insight into how real-world users experience the speed of sites hosted by various providers.
What is Time to First Byte?

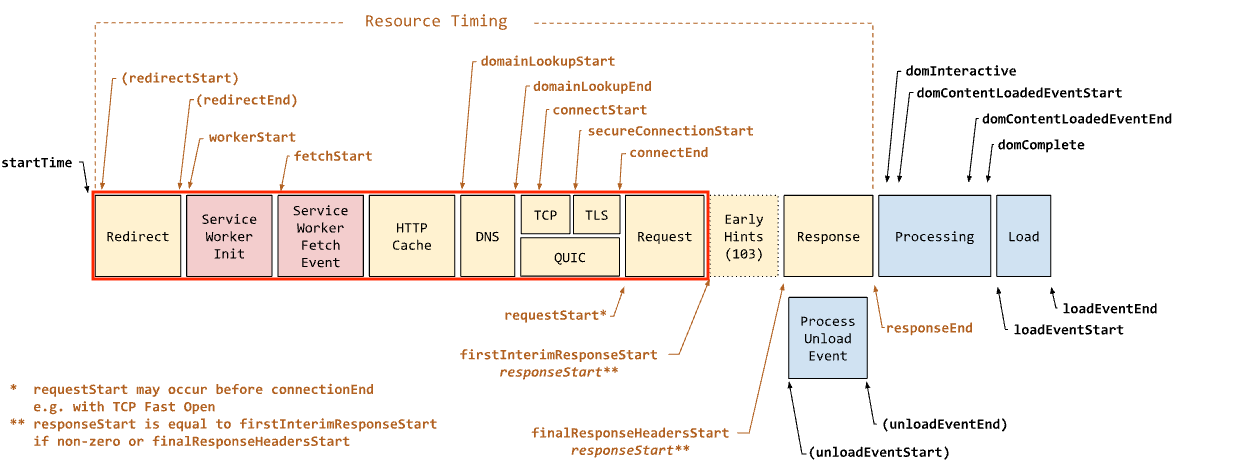
As you can see in the Navigation Timing Level 2 draft spec
screenshot above, the metric is equivalent to performance.getEntriesByType('navigation')[0].responseStart
(which may be the same as firstInterimResponseStart for those servers using 103 Early Hints).
How do you determine: Fast, Average, Slow?
The thresholds for fast/average/slow TTFB are 800 ms as the upper limit for fast TTFB and 1800 ms as the lower limit for slow TTFB.
The 75th percentile (p75) TTFB is analyzed for each website, which is determined to be fast or slow by where it falls between those thresholds.
The percentages for each host are calculated by taking the number of websites whose p75 TTFB is fast, average, and slow, and dividing each by the total number of websites.
How frequently is this reported updated?
Chrome UX Report publishes monthly datasets on the second Tuesday and this report is updated shortly after.
How are the hosting providers detected?
Chrome UX Report does not provide an explicit dimension for which hosting provider is associated with each origin. To perform the classification we rely on another dataset: HTTP Archive crawls all of the origins provided in CrUX and runs logic to identify providers based on header signatures, DNS records, and other signals.
For example, a response header of X-Powered-By: HubSpot for a website's HTML page indicates that
it is hosted by HubSpot.
Would you like to see a hosting provider included in this report that’s currently not on the list? Please read more about our methodology and join us on GitHub — we’d appreciate your help to allow us to expand coverage of this report!
What about X?
Good question! Please start a discussion on GitHub, so we can answer it.